Web Designing Made Easy with Project Comet by Adobe

Web designing has become a critical aspect of every company and has picked up momentum in the last few years. With a variety of mobile devices available in the market today, designing apps and websites that work seamlessly and with the required resolution has become imperative for UX designers. A good website or app is one which offers a gratifying user experience, across devices and operating systems.
Introducing Project Comet
Developing web pages has never been easy. Developers have had to take into account a variety of aspects to ensure a delightful experience for users across the globe. Keeping in mind the challenges faced by developers, Adobe, the American multinational computer software company that has now also ventured into creative app development, has launched a design tool called Project Comet that aims to solve modern design challenges of motion and interaction on mobile devices.
What does it Offer?
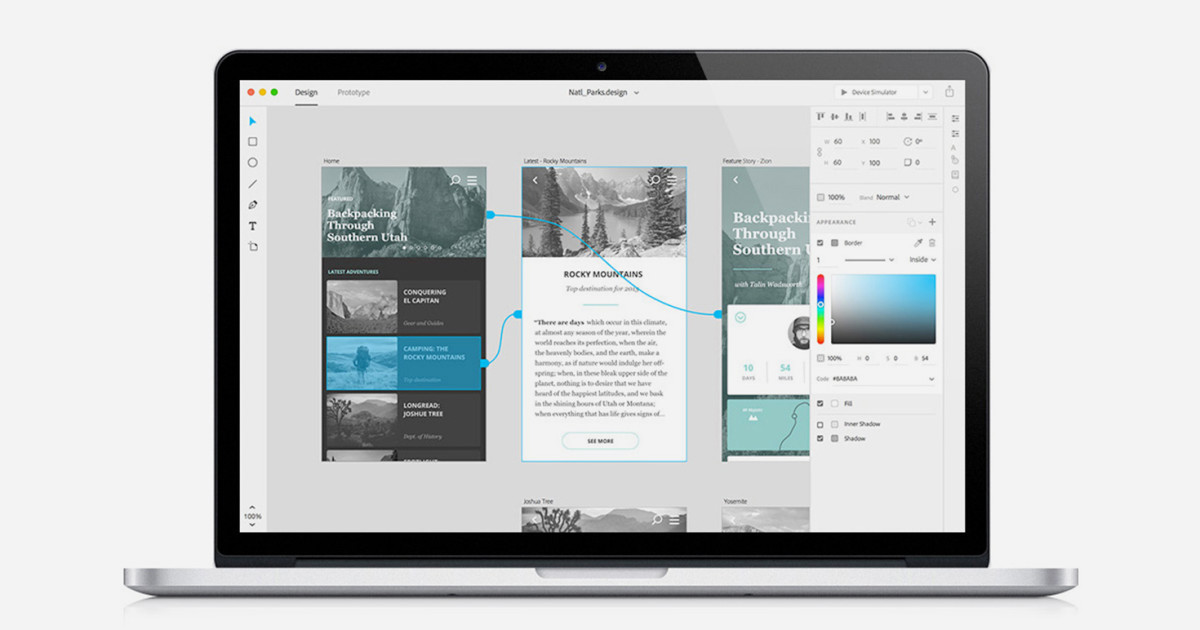
Project Comet offers a fast and accurate alternative to developing beautiful and eye-catching apps and websites to developers. The design is compatible with many devices and screen sizes and enables developers to see the designs created in real-time. Project Comet combines all the components of designing together and allows quick modifications on designs. Web Designers can now develop tailored and light-weight web pages quickly and more efficiently. It offers creative interactive prototypes and killer tools that can easily be shared with team members and stakeholders.
Top-Notch Features
- Project Comet allows designers to draw high quality artwork and UI components.
- It enables them to lay our screens precisely and in a short time.
- UX designers can build interactive prototypes that can be shared with other people easily.
- Since all functionalities are available in a single tool, developers no longer have to jump from a design tool to a prototyping tool and back to the design tool for making iterations.
- Designers can try out new ideas quickly and iterate faster.
- The repeat grid feature allows designers to select a group of objects like images and texts on the canvas and repeat them endlessly.
- Designers have dynamic control of the layout; they can drag and drop images and content directly onto the grid and populate the design instantly.
- They can easily create prototypes by selecting the prototype mode and drawing wires between screens to show how they flow.
- Project Comet supports easy tweaking in animations and timing.
- UX designers can just flip back to the design mode in the single design tool, make changes there and return to the prototype mode.
- They can then preview animations on their mobile phones through the Comet app and check the functionality of the web page on different devices with different screen sizes and resolutions.
Availability
Project Comet is currently being tested and is expected to be launched only in early 2016. Although there have been no announcements on the cost of Project Comet, it is anticipated that the software will be made available to designers as a subscription.
In a Snapshot
A delightful user experience across operating systems, screen sizes and resolutions is crucial for user satisfaction. Project Comet helps designers achieve this by simplifying the web design process. Earlier, designers had to work with 100 screens for a single application or website, making the design process very complex but Project Comet offers fast and efficient ways of creating cutting edge websites. The high scalability allows designers to work with as many art boards as needed and the flexibility is suitable to build the next generation UX design tool.

Rajiv Patil is the founder & Managing Director of Nimblechapps, an innovative iPhone app development company. He takes a keen interest in topics related to mobile app development and mobile game development and often like to share his knowledge through informative posts on leading blogging sites.