6 Amazing Tools to Boost your efficiency as a UI/UX Designer in 2020

As a web or app designer, your overall design and ease of usage are crucial in engaging your users. With this in mind, you’ll need to focus on User Experience (UX) and User Interface (UI). Although UX and UI are used interchangeably, they are two distinct areas of web design. While UX focuses on the overall feel of a style, UI focuses on the specifics.
Thus, UI tools provide designers with what they need to create the right design aspects. Such aspects include design hi-fi wireframes, prototypes, and mock-ups. In essence, they represent the engine of your design in communicating its functionality. On the flip side, UX tools focus on how the user will experience your content. These tools enable you to structure the information in your content and how users flow with it. They help designers visualize how the content and organization will affect the experience.
With several designing tools available to designers, selecting the best UX and UI tools can be challenging. So we’ll take a look at six amazing design tools you can start with. This list gives you information on features that can allow you to bring more diversity to your web designs. And also improve their efficiency in the UI and UX areas in 2020.
Miro
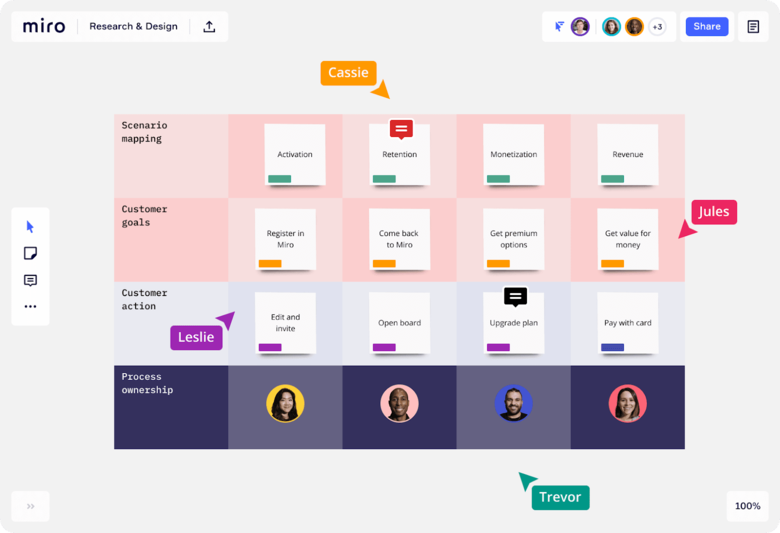
Miro is an all-rounder white-boarding and collaboration tool. It’s a UX tool that you can use for workshops, note organization, scenario-mapping, presentations, or user flows. Although the custom templates have little brand team support, the infinite canvas feature is excellent. It will allow you to create wireframes that can go on forever.
What I love about this tool is that it is easy to use, unlike other similar products. The simple user interface makes it smack easy for anyone to jump on and use. Miro is excellent for web design beginners or the early stage of your web conception. Another noticeable feature is the ability to integrate with other tools. For example, Dropbox, G Suite, Microsoft products, and Slack.
The free version allows unlimited team membership, three editable boards, integrations, and templates. And the team and business plans cost $8 and &16 per month, respectively. They come with extra features like Kanban framework, private board sharing, and external editors.
Notion
The Notion design tool is one of the best UI designing tools. It lets you take notes, edit, and arrange the information. The information is gathered from user articles, tables, presentations, or insights collection. When it comes to collecting user feedback, Notion is your go-to tool. Feedback is gotten through utilizing its features of making pages public and changeable. The embedding function of this tool is the highlight. You can embed almost anything, for example, Framer, InVision, and Figma prototypes.
Additionally, your teams can collaborate remotely using the text editor for notes or documents. They can drop comments on projects, reply, or view version history. You can also paste pictures, video, public and private links, and a whole lot more. Another advanced feature is the full support for complex tables and databases. However, it might not have the flexibility of an actual excel spreadsheet. But it works well if you need to build a universal document for your team. Generally, Notion has a lighter feel and is quicker to use. The Notion has a free plan, an individual plan at $4, and a team pro plan for $8 monthly.
Maze
The Maze is another excellent tool on the list of best UX tools. The intuitive interface is polished and gamified for easy usage. It comes with a testing platform for syncing current designs and prototypes. Gradually, it shows you how your design performs using insights and actionable metrics. The free demo works through this. You can likewise enhance your product at the design phase quicker.
Testing can be done with prototypes created in Marvel, Sketch, InVision, or Figma. By simply copying and pasting the prototype link in Maze, you can start developing tests to gather user insights. The Maze platform is perfect for a variety of task-based usability testing and unmoderated users. And it works for recruiting test participants, collating feedback and metrics into reports.
The free version of Maze allows only one designer to conduct testing. And there’s the full version that enables team designing at a time for $42 per month (billed annually).
Icons8
Icons8 UI tool offers you high -quality illustrations in various styles. There are several web and app functions to pick from. The icons can be produced in any color, size, or format. Icon8 is way more than just a collection of icons. It has customization features that enable you to add overlays, texts, music, or background to your designs.
There’s the free Icons8 version with limited features and also the paid version. It starts at $24 per month for functions like icons, music, photos, and illustrations. These features can also be purchased separately according to your design needs.
Blush
Blush is a designing tool that enables you to re-design and blend illustrations created by other artists. They are top-quality illustrations and come in different styles. Providing art and making it reachable to all is the core element of this tool. Blush integrates as a plug-in on Figma. Thus it is easy for illustrators to customize the illustration in their toolkit. And likewise creating banners for your blog posts, adding flair to your slides, and visuals to your graphs.
There is a forever-free plan that allows you to use high-quality PNG images. The images are available for personal and commercial design purposes. It also comes with a paid version, if you need vector illustrations as SVGs (resolution-free). Blush provides additional control over the layers, print resolution, and other advanced functions. It works well for designers when creating particular illustrations. Tasks such as specific color change or creation of animations are done with ease. You are not required to mention Blush or the artist when using an illustration. But it would be more appropriate to give some credit.
Useberry
Useberry is a lightweight, holistic, and intuitive user-testing tool. It enables codeless prototype analytics for UI and UX designs. Other functionalities on this UX design tool include illustration, copy-writing, iconography, and animations. The testing platform on Useberry, let’s you examine present prototypes and draw up analytics. It is also enriched with heatmaps, video recording, user flow, time bars, and more.
Integration with other prototype platforms is one of the best. Useberry can integrate with five prototype making platforms. These include Figma, InVision, Adobe XD, Sketch, and Marvel. There are the free version and basic plans that starter at $19 per month for pricing.
Conclusion
Each web or app design requires specific features that can enable you to create something functional and diverse. Thus it’s vital first to have an idea of what purpose you want your design to serve. Then you can match your needs to the features of these UX and UI designing tools mentioned above. Once you have picked the right UI or UX tool designing a functional and interactive page gets easier.
Purposeful and promising author. At this moment he is working at writing services review companies, as Pick the writer and Writing Judge and enhances his blogging skills. Confidently goes to his goal. He has a talent for writing original content. The main conviction in his life: «To be the best in the field in which you are developing». Always in search of fresh ideas.